本文將深入探討我們React Native天氣預報專案主畫面的設計理念和技術亮點。透過React Native的優秀特性,我們成功實現了一個極具吸引力和功能性的主畫面,並將其細節和技術特點一一呈現。
設計理念:
主畫面的設計理念主要集中在使用者體驗和資訊呈現的完美平衡上。我們注重將重要的天氣資訊置於畫面的核心位置,同時通過色彩和圖表的選擇,使得整個畫面既饒富層次感又保持了清晰度。使用者能夠輕鬆地瀏覽即時天氣、當日預報和未來趨勢,享受到直觀且令人滿意的使用體驗。
技術亮點:
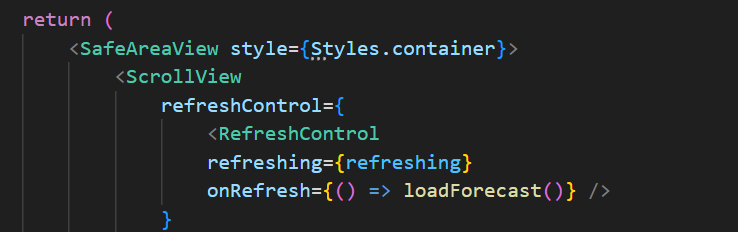
React Native的元件化設計讓我們能夠高效地構建主畫面。我們使用了ScrollView、FlatList等元件,實現了滑動和列表的順暢呈現。同時,透過React Native的StyleSheet,我們成功構建了具有彈性和適應性的界面,適應各種尺寸的設備。
天氣API的整合是技術亮點之一,我們巧妙地利用了異步請求來實現數據的即時更新,確保使用者獲取的氣象資訊是最新的。同時,React Native的動畫特性使我們能夠為天氣狀況的變化增加生動感,提升了整體的用戶體驗。